Projet d’envergure qui a duré 3 ans et consistant à revoir entièrement le logiciel de lecture et d’achat d’ebooks présents dans les liseuses Bookeen. En binôme avec un chef de projet, j’ai pu apporter mon expertise en design d’expérience utilisateur et réaliser l’interface du logiciel qui devait composer avec les limitations technologiques de l’écran e-ink.

Entretiens et focus groups
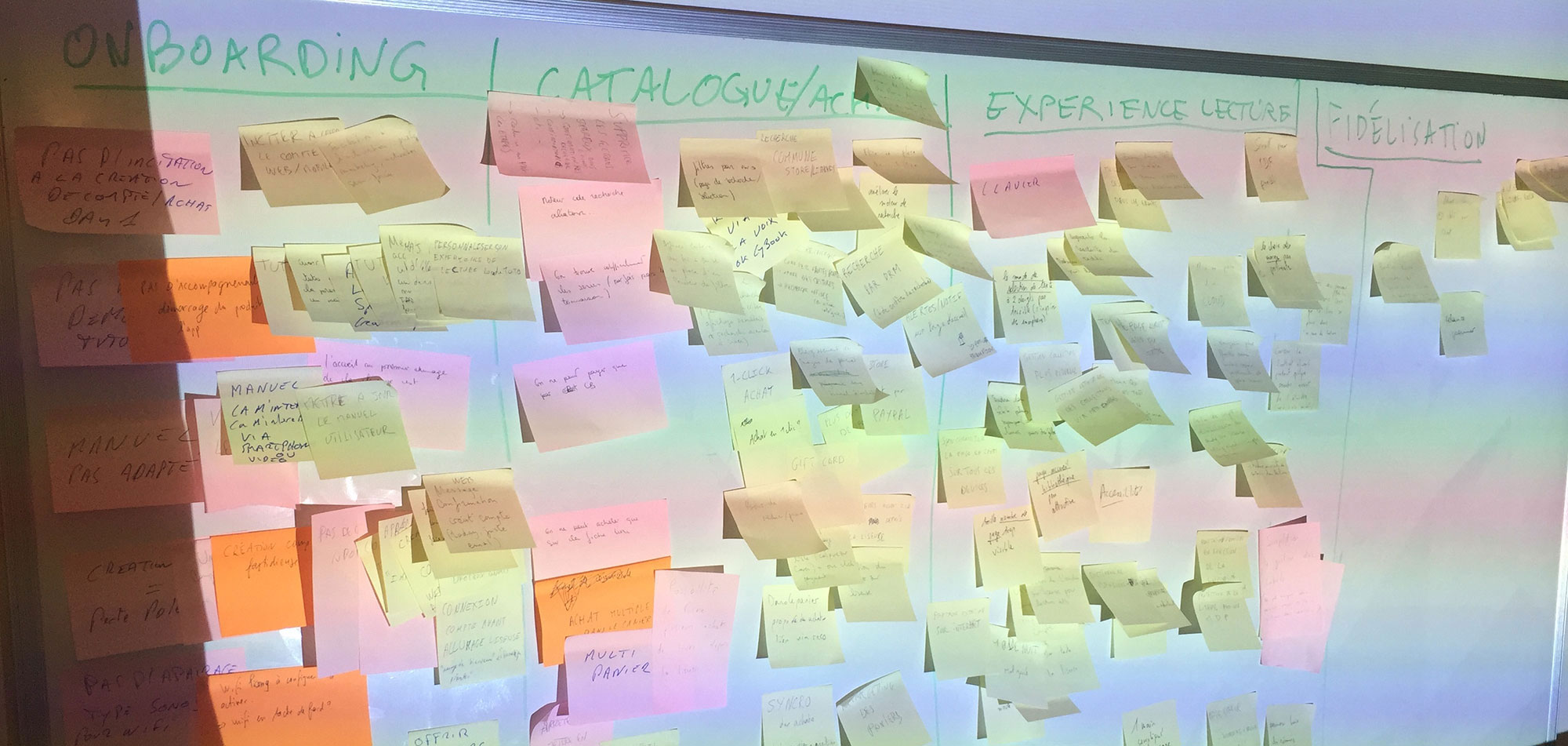
La première étape a été de recueillir les désideratas des clients de la liseuse au travers des réseaux sociaux, questionnaires, rencontres au salon du livre, etc… Toutes les idées ont été notées sur des post-it et classées pour former des thématiques.

Arborescence
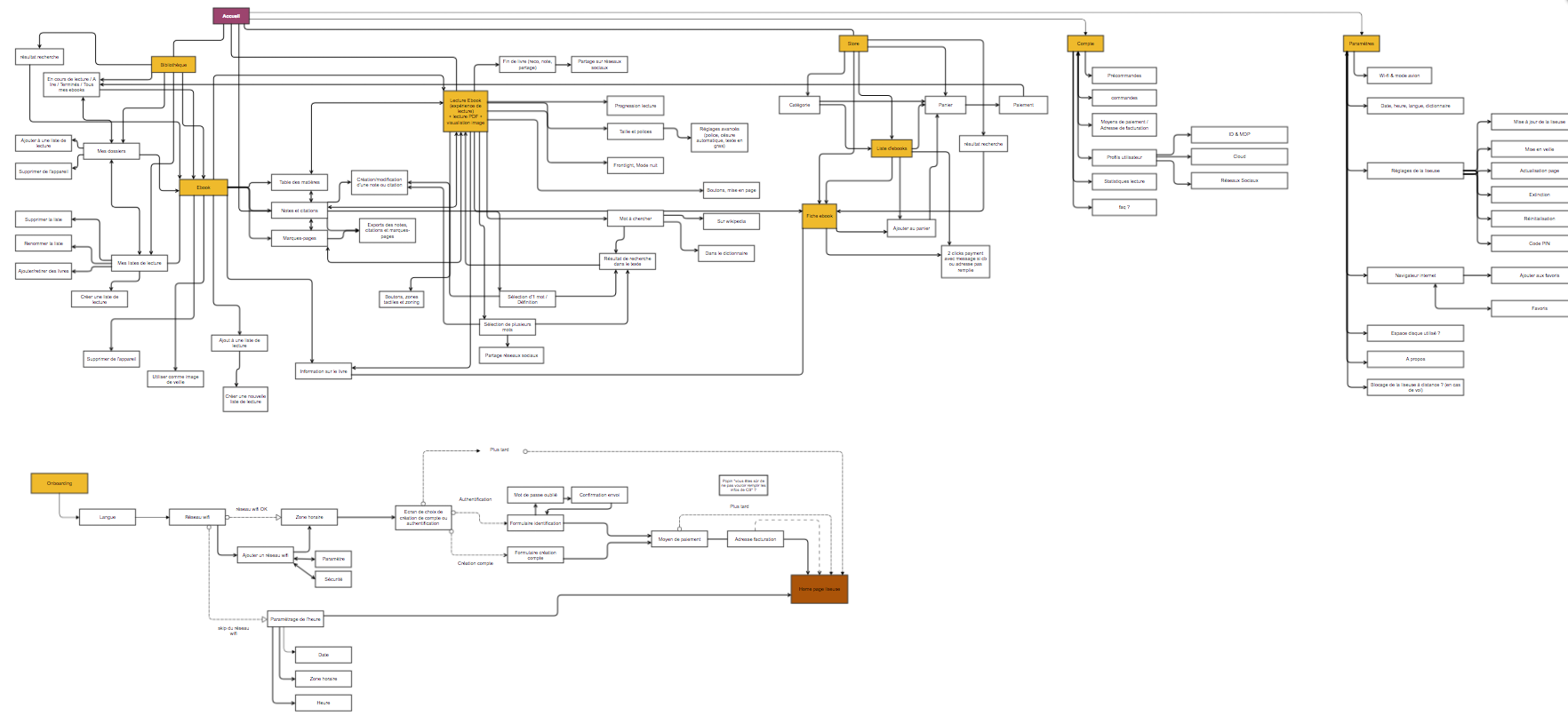
J’ai pu travailler sur l’arborescence et le parcours d’achat pour rendre l’expérience de navigation et d’achat la plus fluide possible.

Wireframes
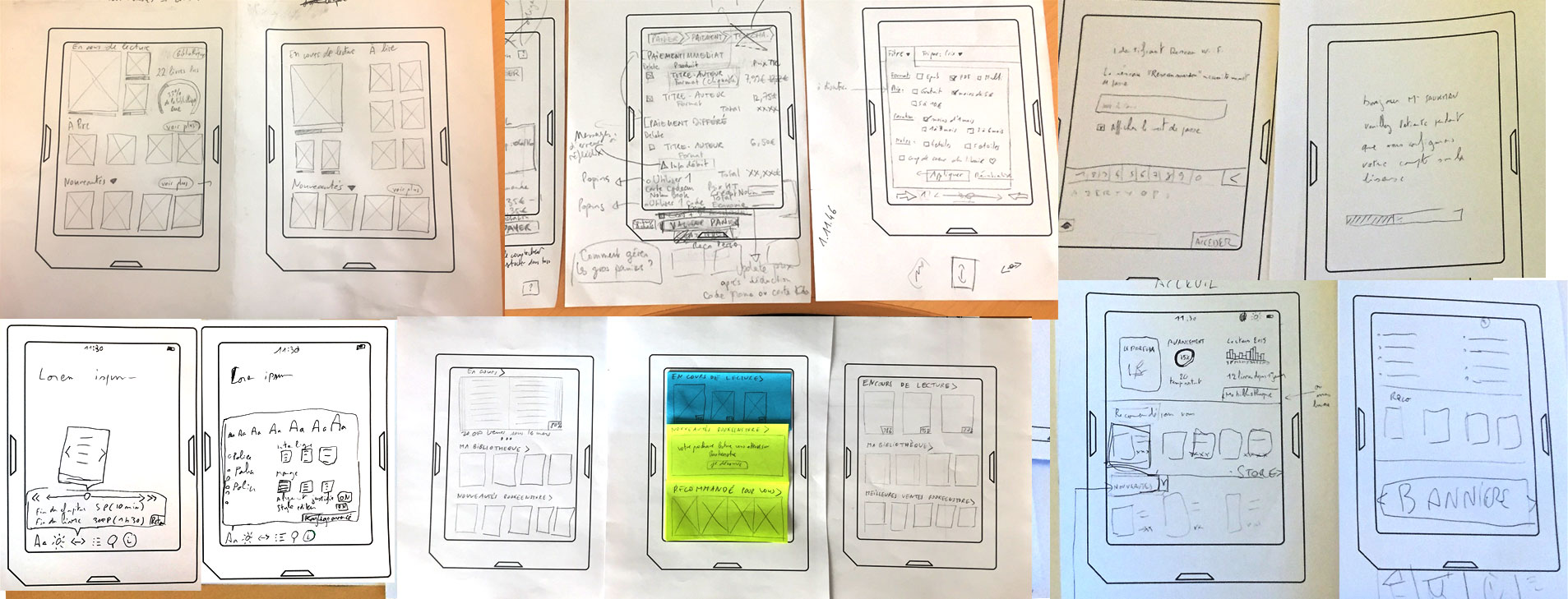
J’ai réalisé plusieurs itérations de wireframes papier en basse qualité sur les écrans clés.

Tests utilisateurs
L’étape d’après a consisté à recruter des gens correspondant à notre persona : des utilisateurs des liseuses Bookeen et des acheteurs de livre dans des libraires « physiques ».
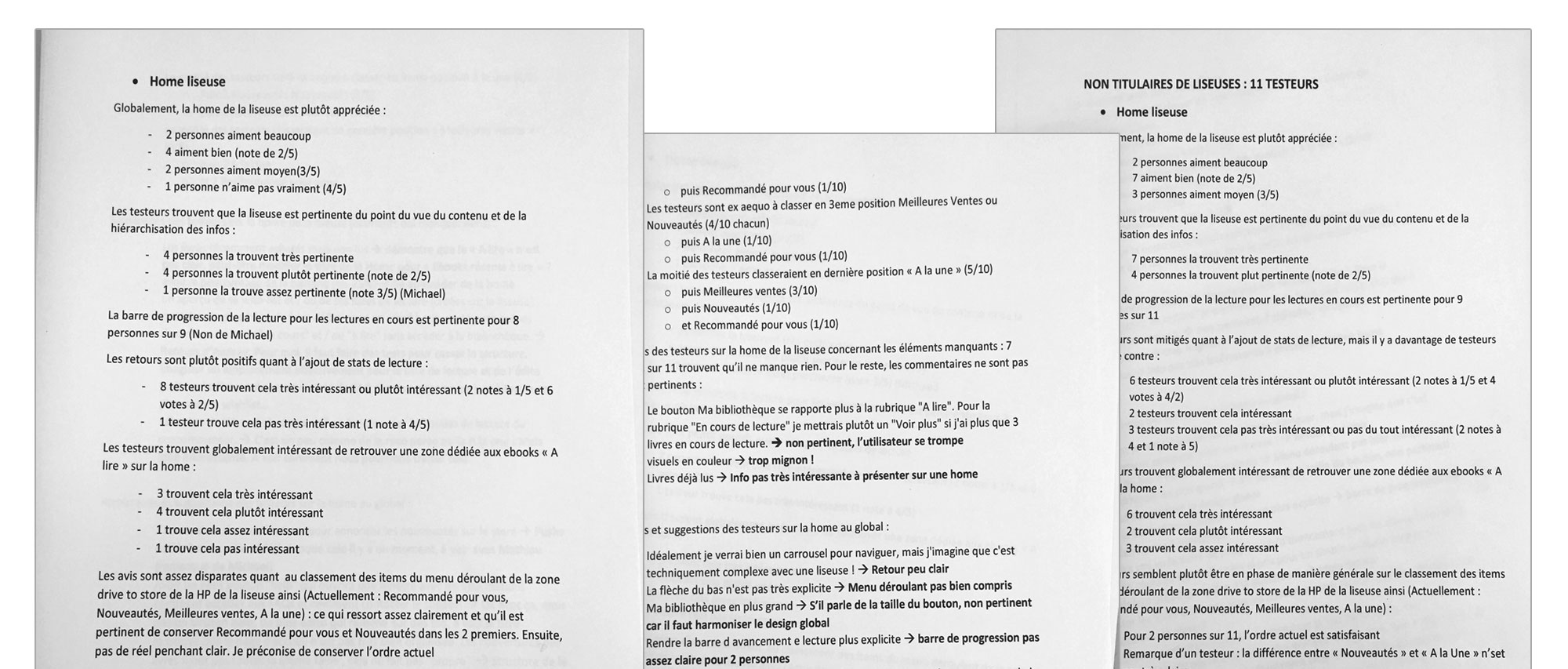
Puis nous les avons fait tester les prototypes de l’application en leur faisant remplir un questionnaire afin de corriger ou améliorer certains aspects de l’application.

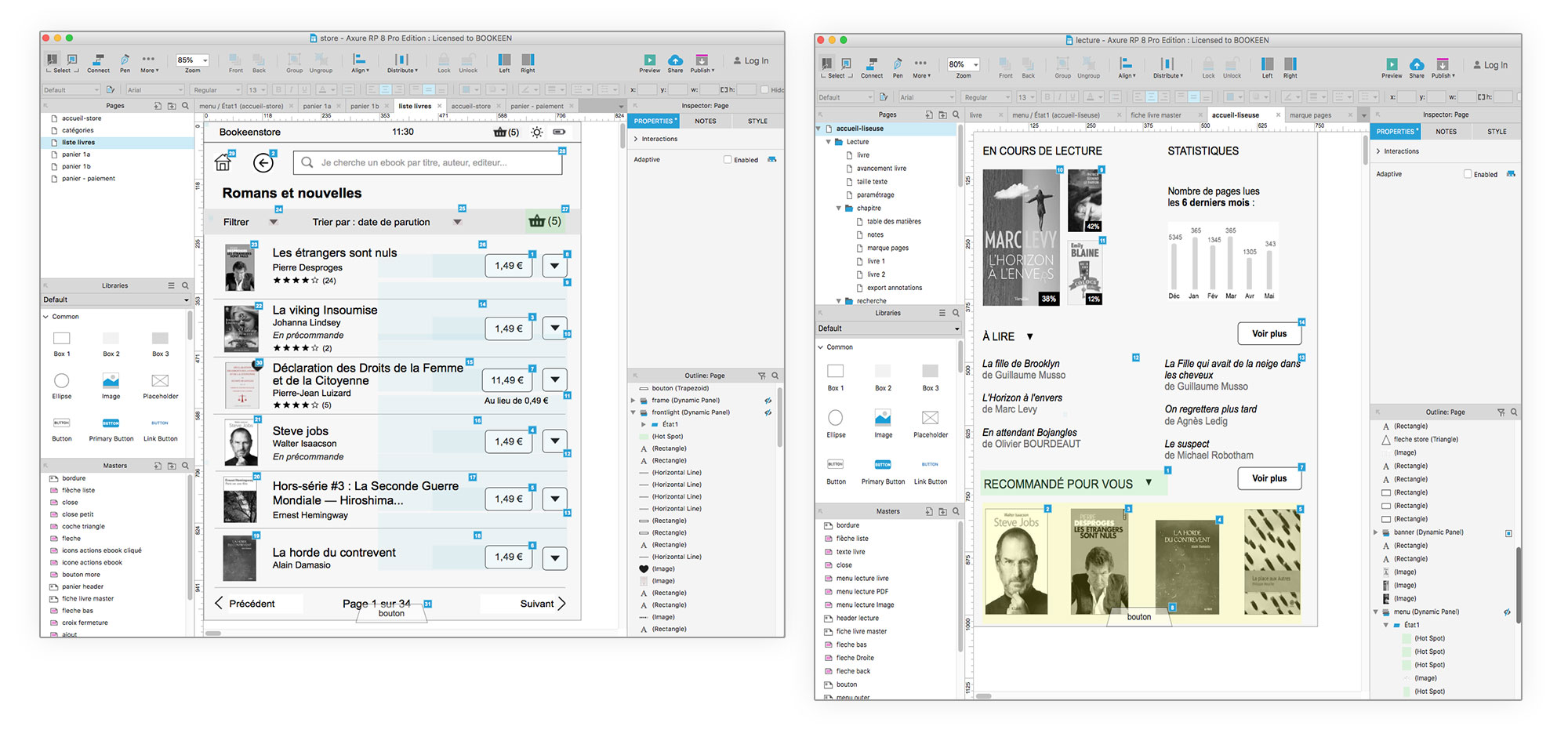
Prototype
Avec Axure, je me suis chargé de réaliser des prototypes fidèles de l’onboarding, parcours d’achat, expérience de lecture, etc…

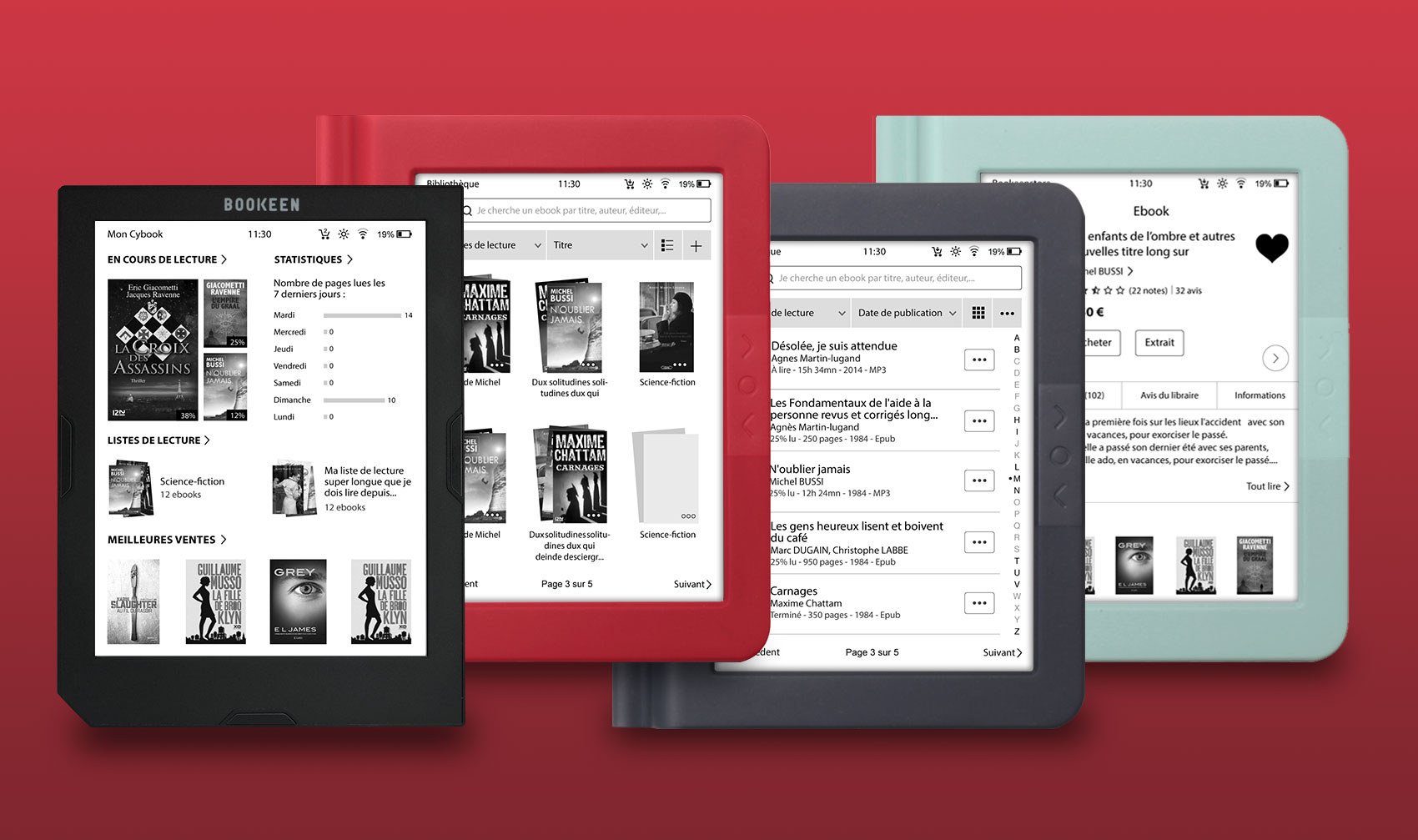
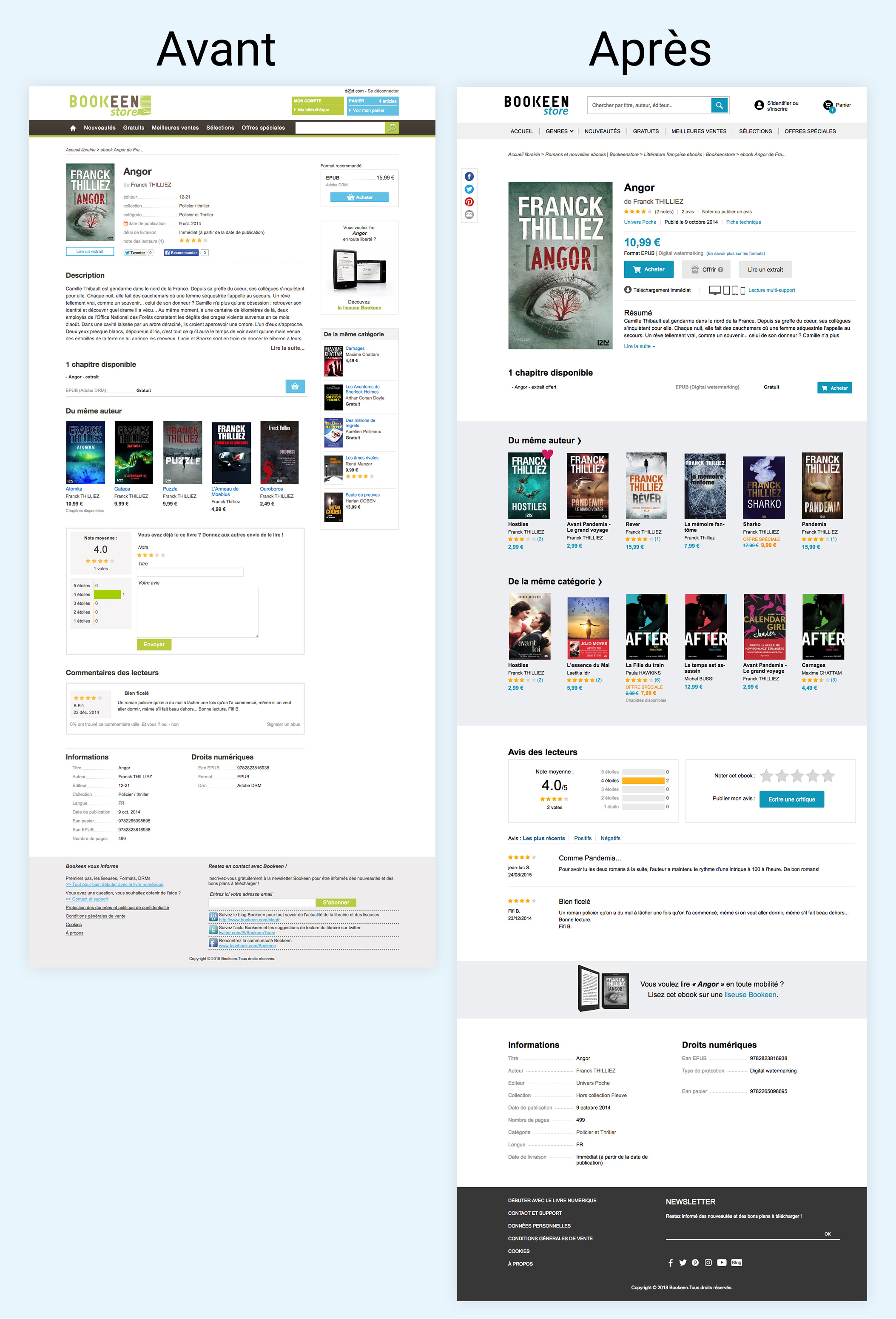
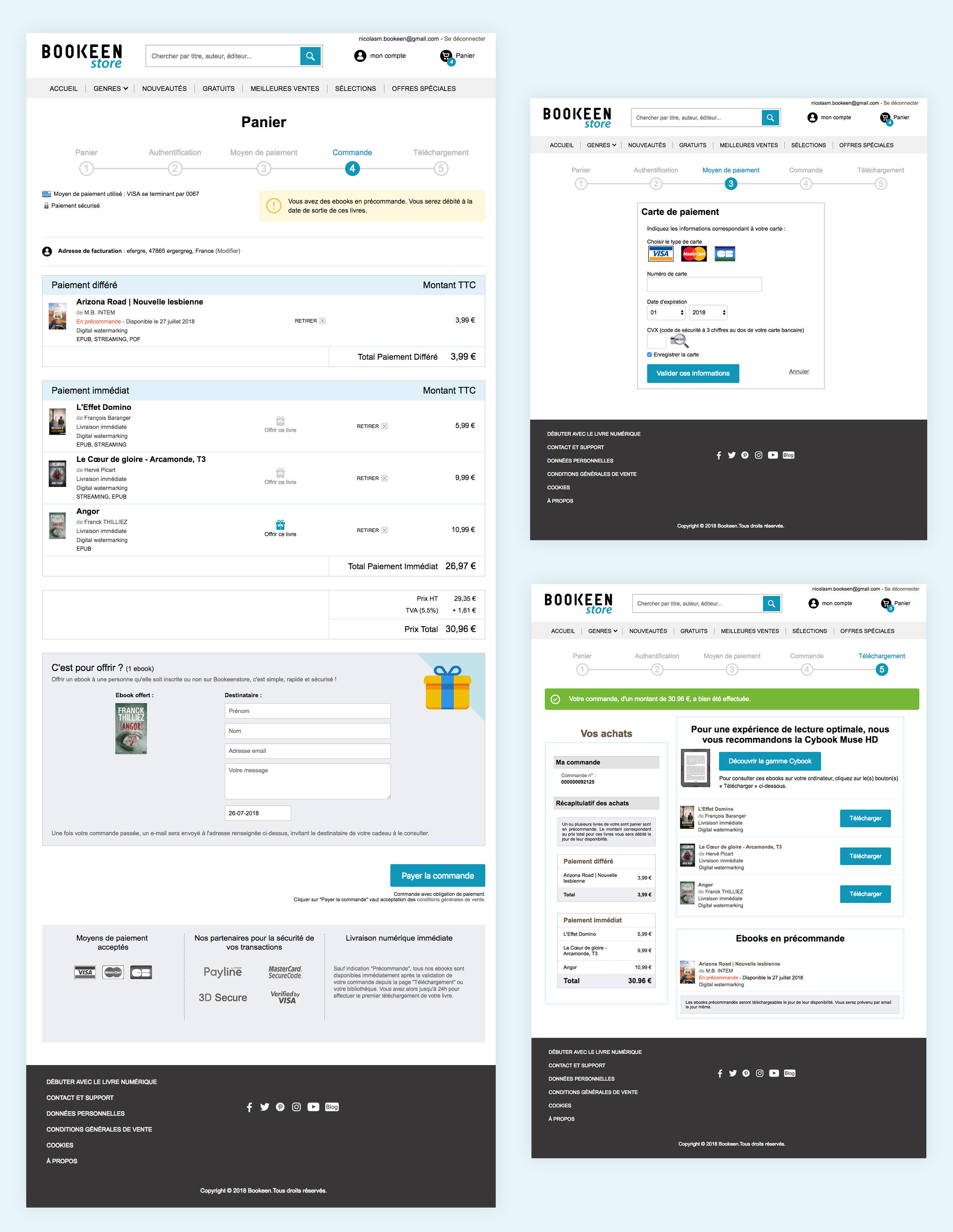
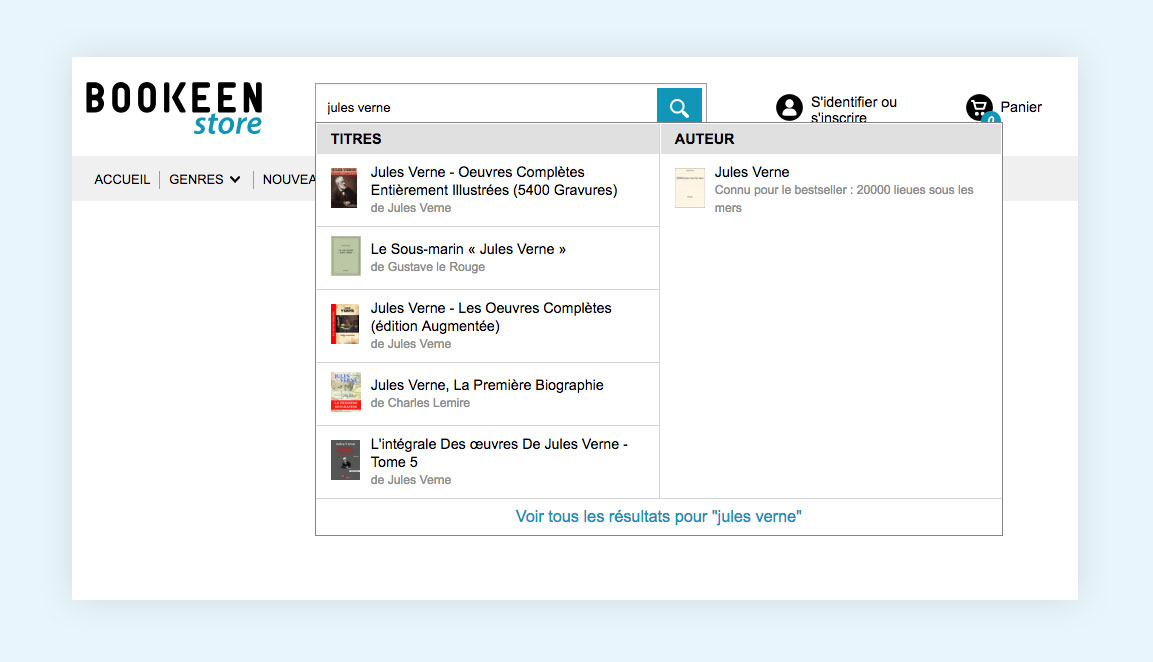
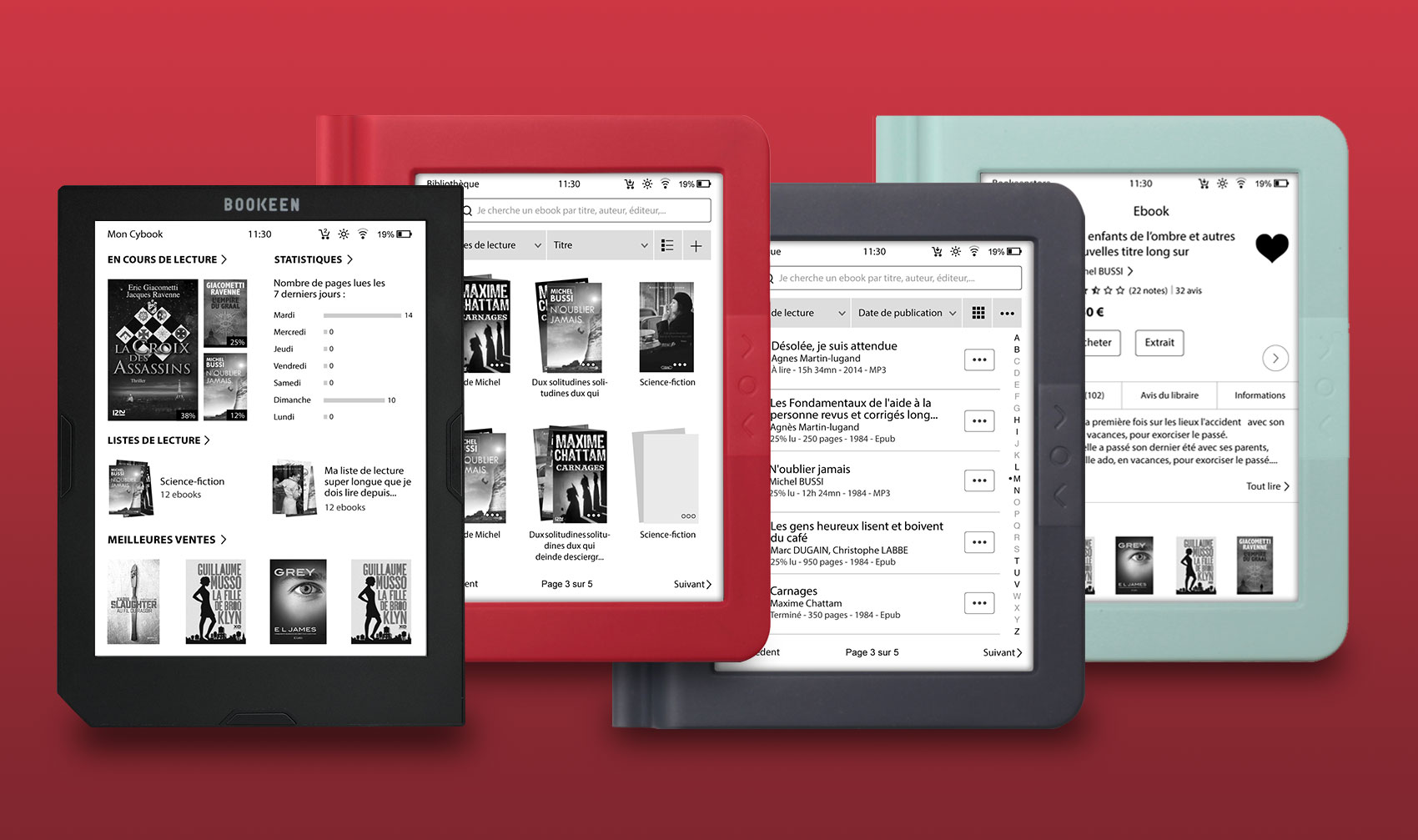
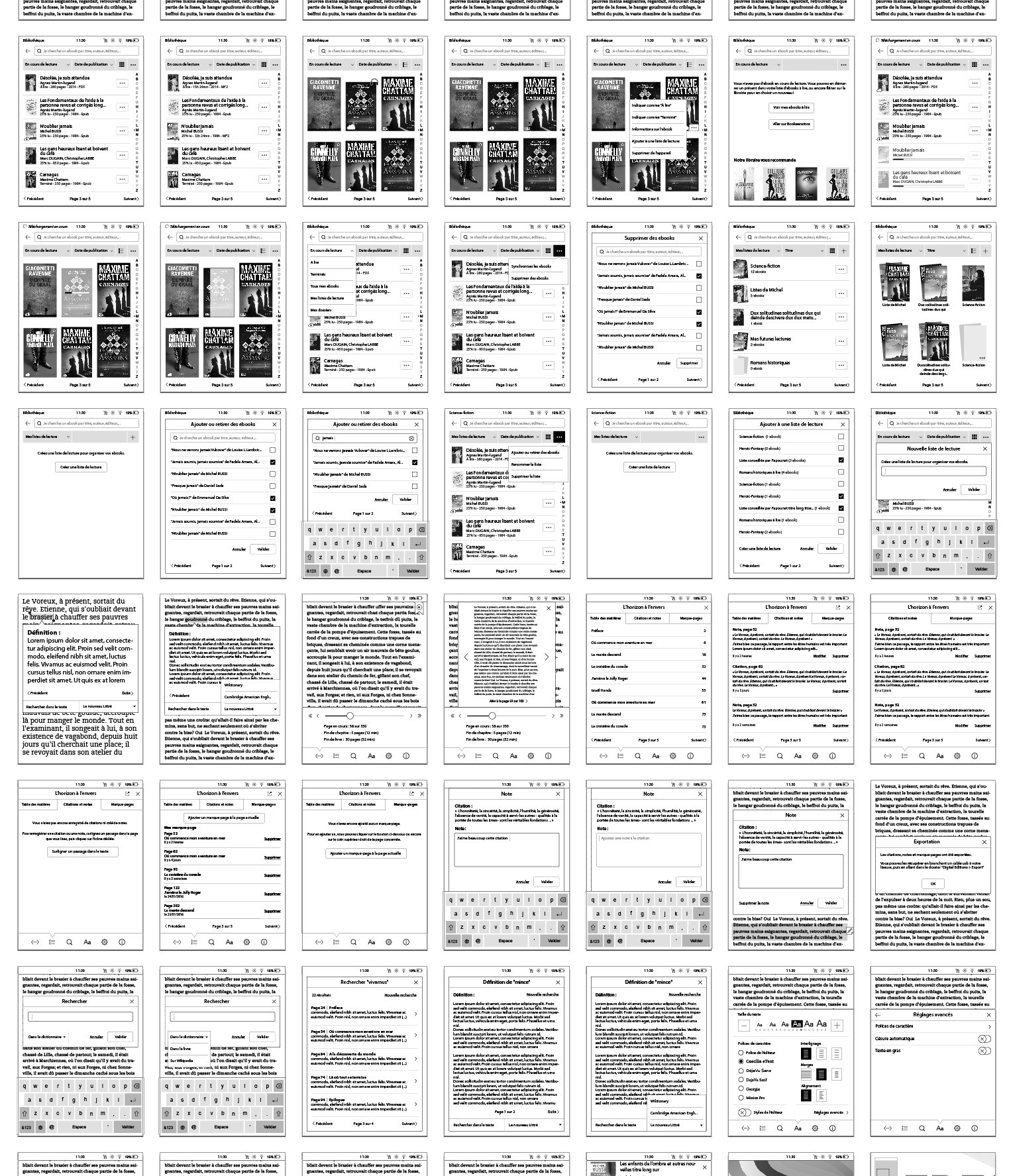
Maquettes graphiques
Une fois les aspects fonctionnels et ergonomiques finalisés, j’ai réalisé la partie graphique comportant plus de 300 écrans ! Le tout en prenant en compte les limitations de l’écran qui possède une faible réactivité (pas de scroll possible) et en mettant l’effort sur le contraste des éléments graphiques.

Réalisation d’icônes
De nombreuses icônes ont été réalisées. Ici par exemple, on peut voir les différents tests des icônes du menu principal
![]()
Tests utilisateurs
J’ai eu l’occasion de mettre en place de nombreux tests utilisateurs en présentiel ou à distance pour pouvoir itérer l’interface.