Mon ancien portfolio a été conçu il y a 5 ans et ne reflétait pas mes compétences en design d’expérience utilisateur. De plus, il n’y avait pas de cas d’étude et on y voyait seulement des petites copies d’écran. Voici donc une petite analyse sur l’évolution de mon ancien portfolio vers le nouveau.
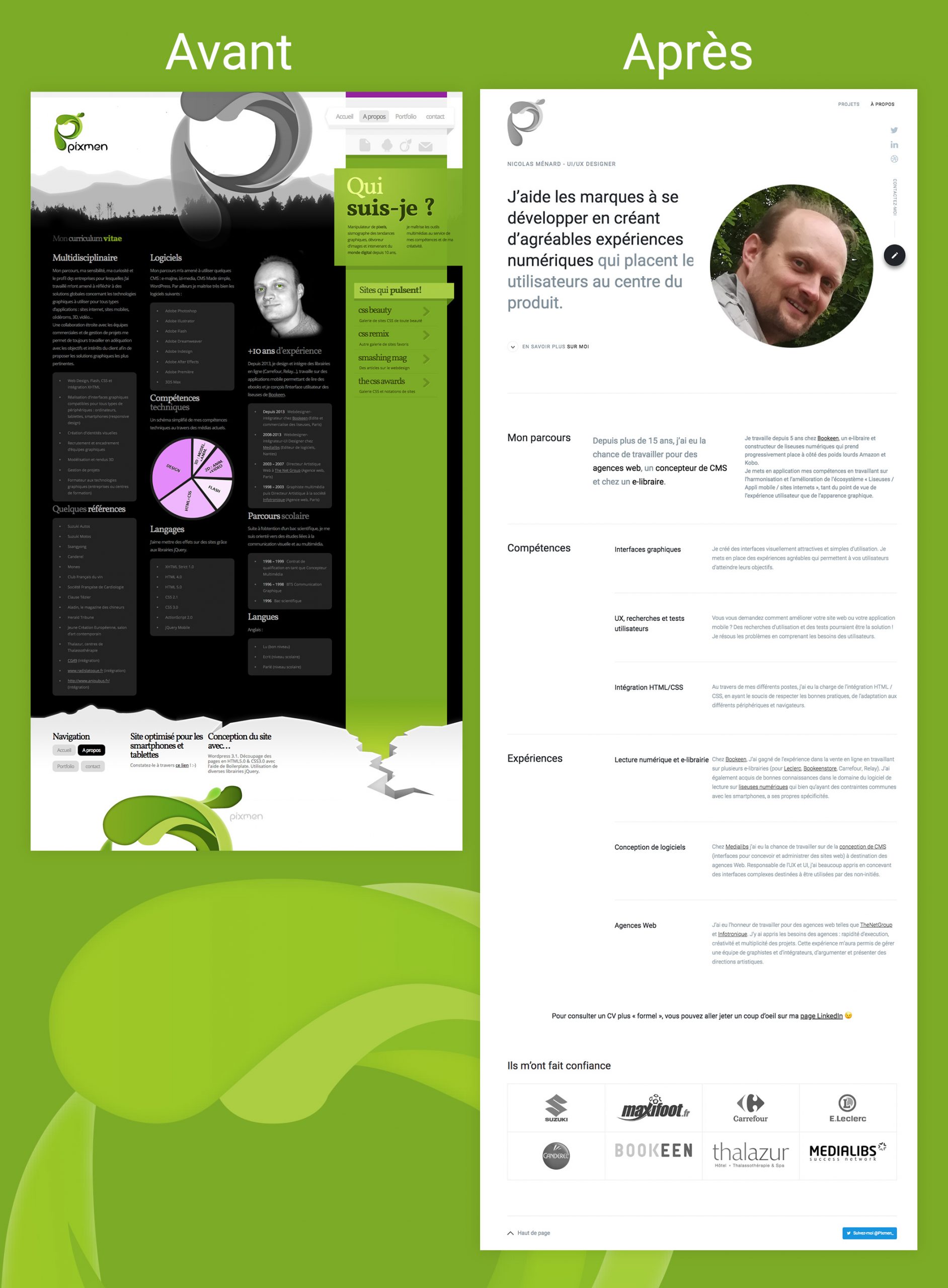
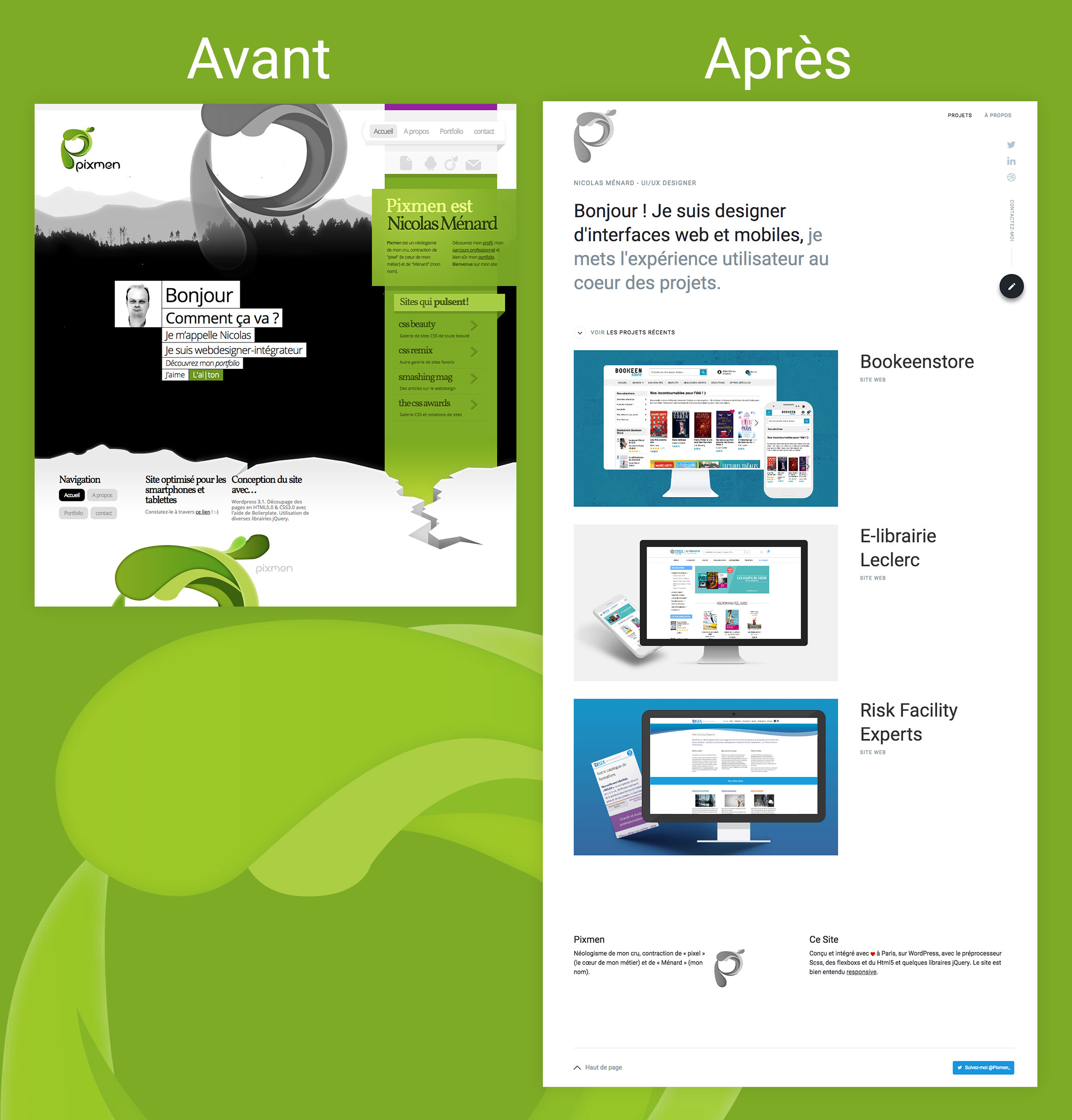
Apparence de l’ancien portfolio
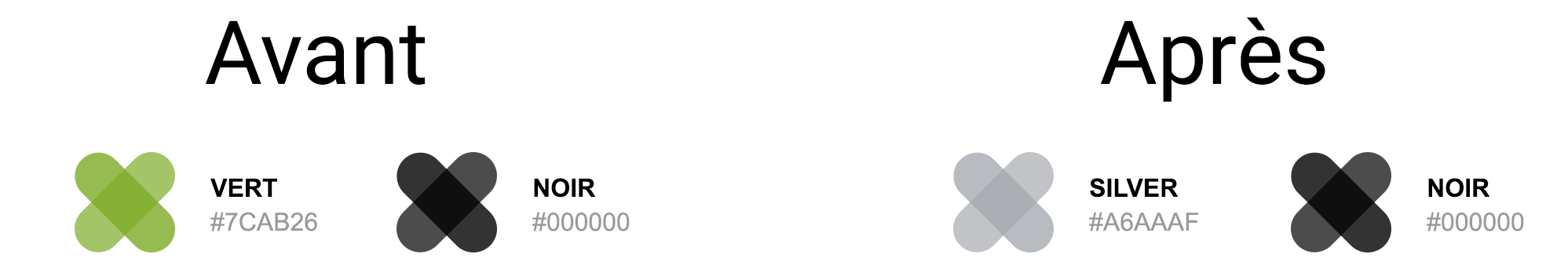
Couleurs
L’ancienne version était composée de dominantes vertes et noires. Sur la nouvelle version, je voulais mettre en avant le contenu et les photos des projets, j’ai donc opté pour une interface en niveau de gris laissant ainsi les couleurs uniquement pour le contenu.

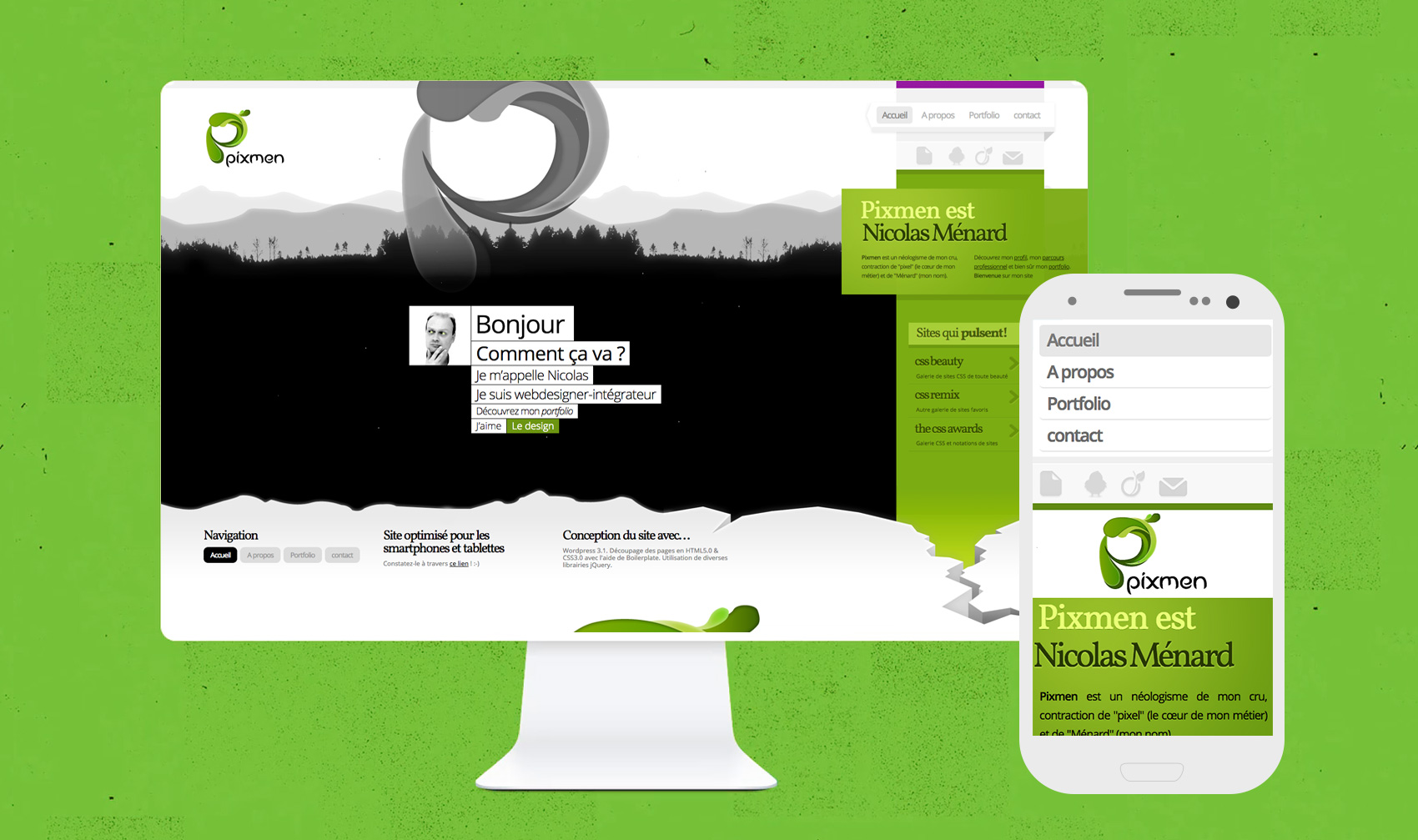
Accueil
L’ancienne page d’accueil surfait sur la mode du « parallaxe » : en fonction du positionnement du curseur, les montagnes en arrière-plan se déplaçait avec un effet de profondeur. De plus, le logo « P » de pixmen sortait de l’écran quand on passait la souris dessus, ce qui devenait pénible à la longue. J’ai décidé de supprimer ces effets pour ne pas détourner l’attention du contenu de la page. Enfin sur la nouvelle version du portfolio, je voulais qu’on arrive tout de suite sur la présentation des derniers projets réalisés.

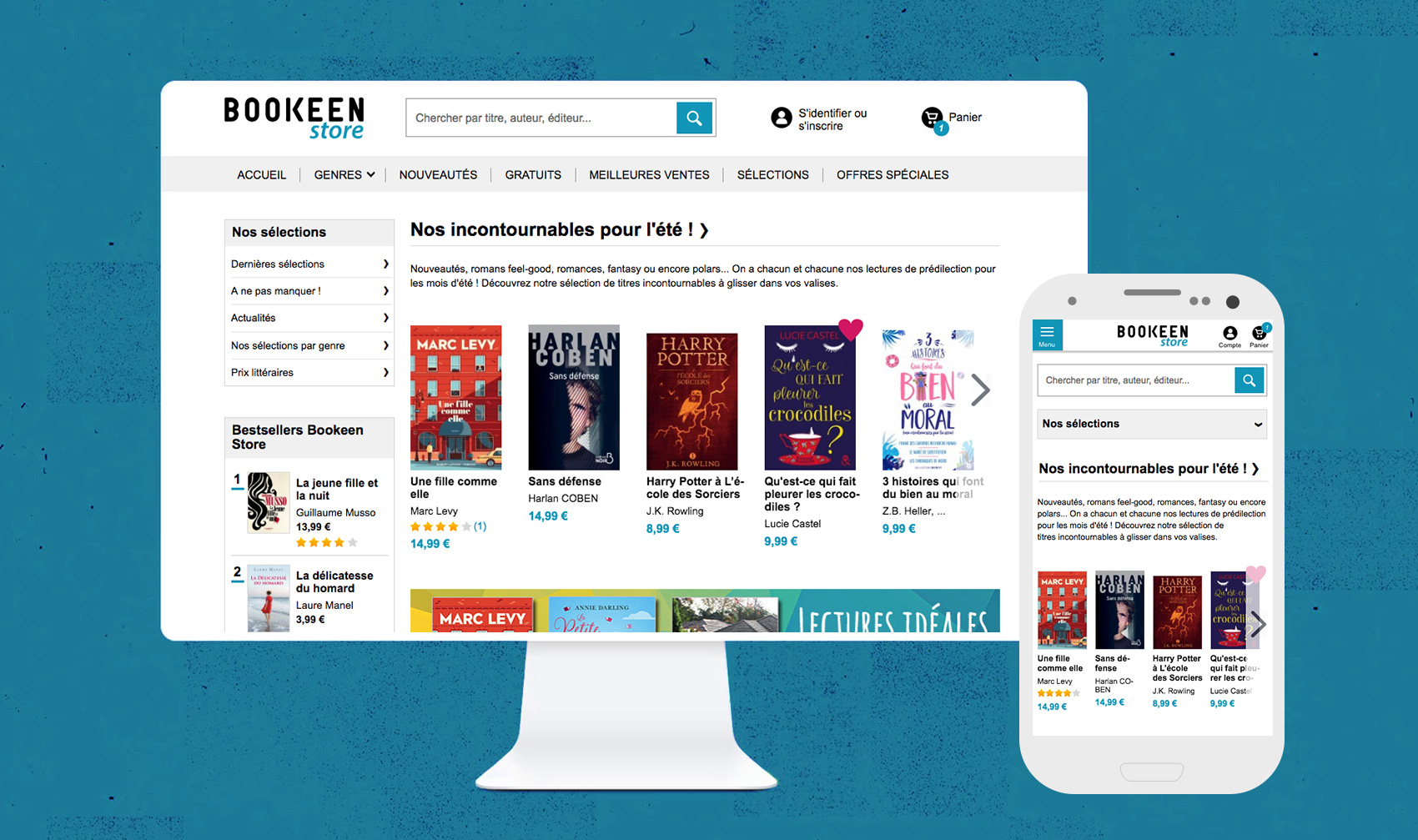
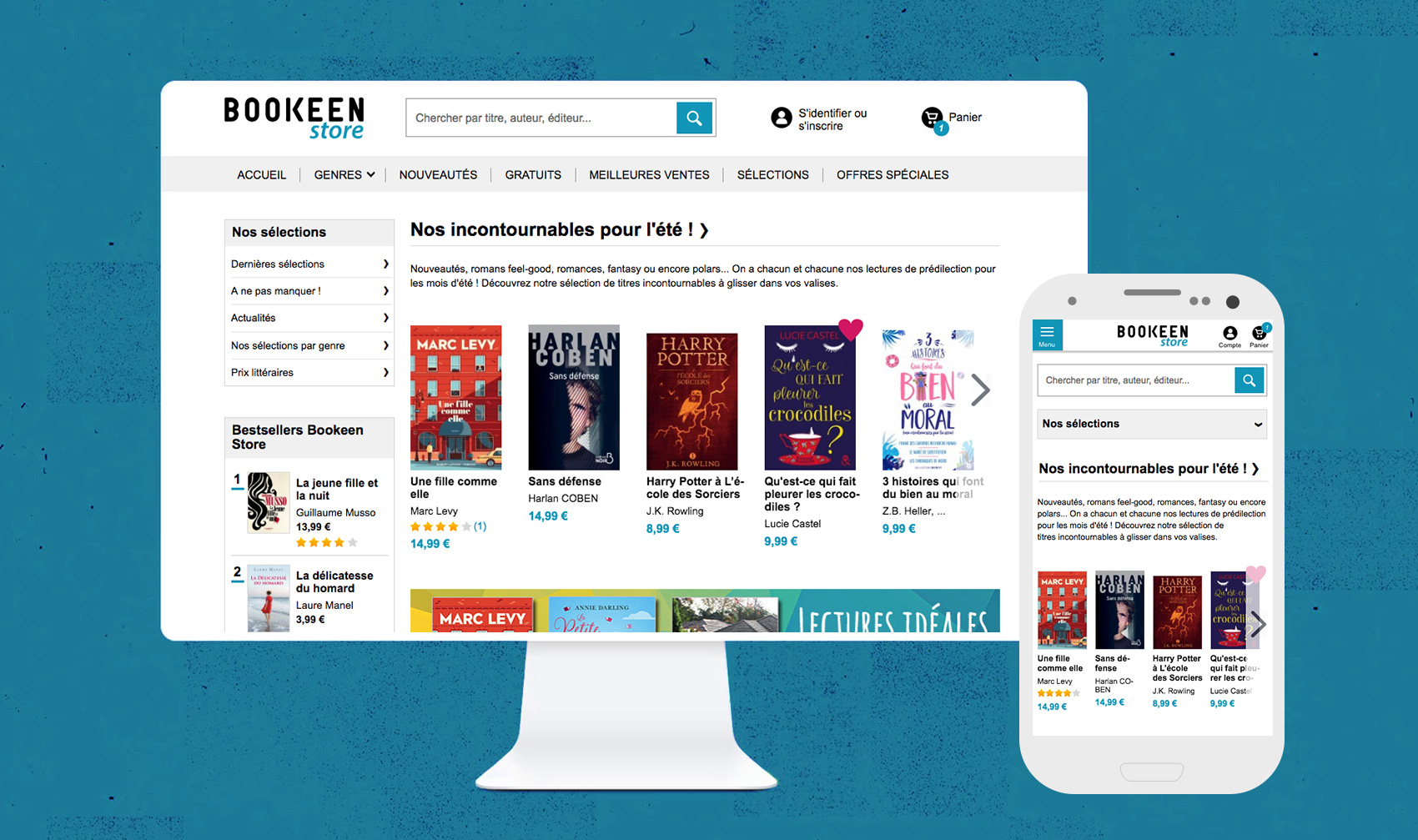
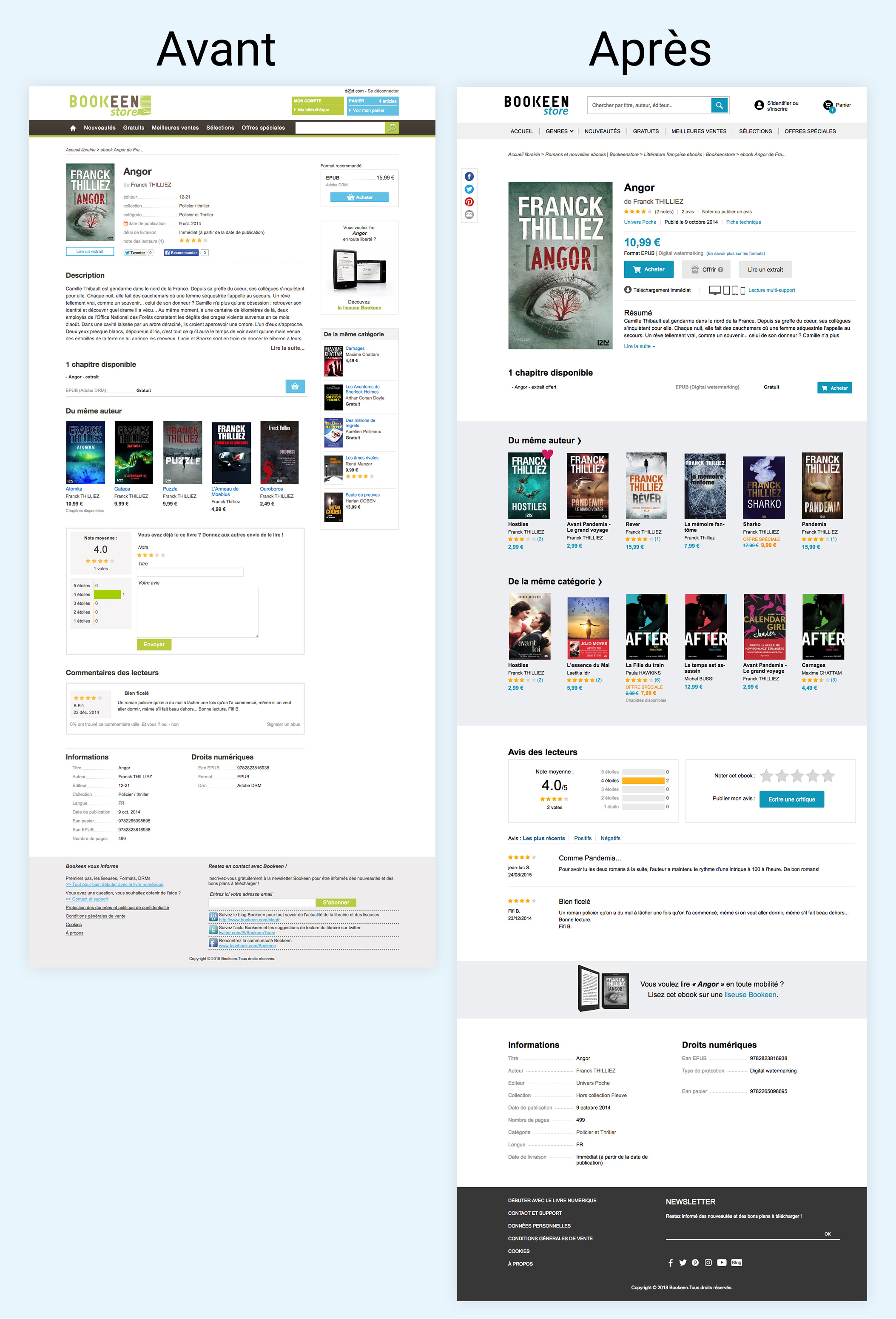
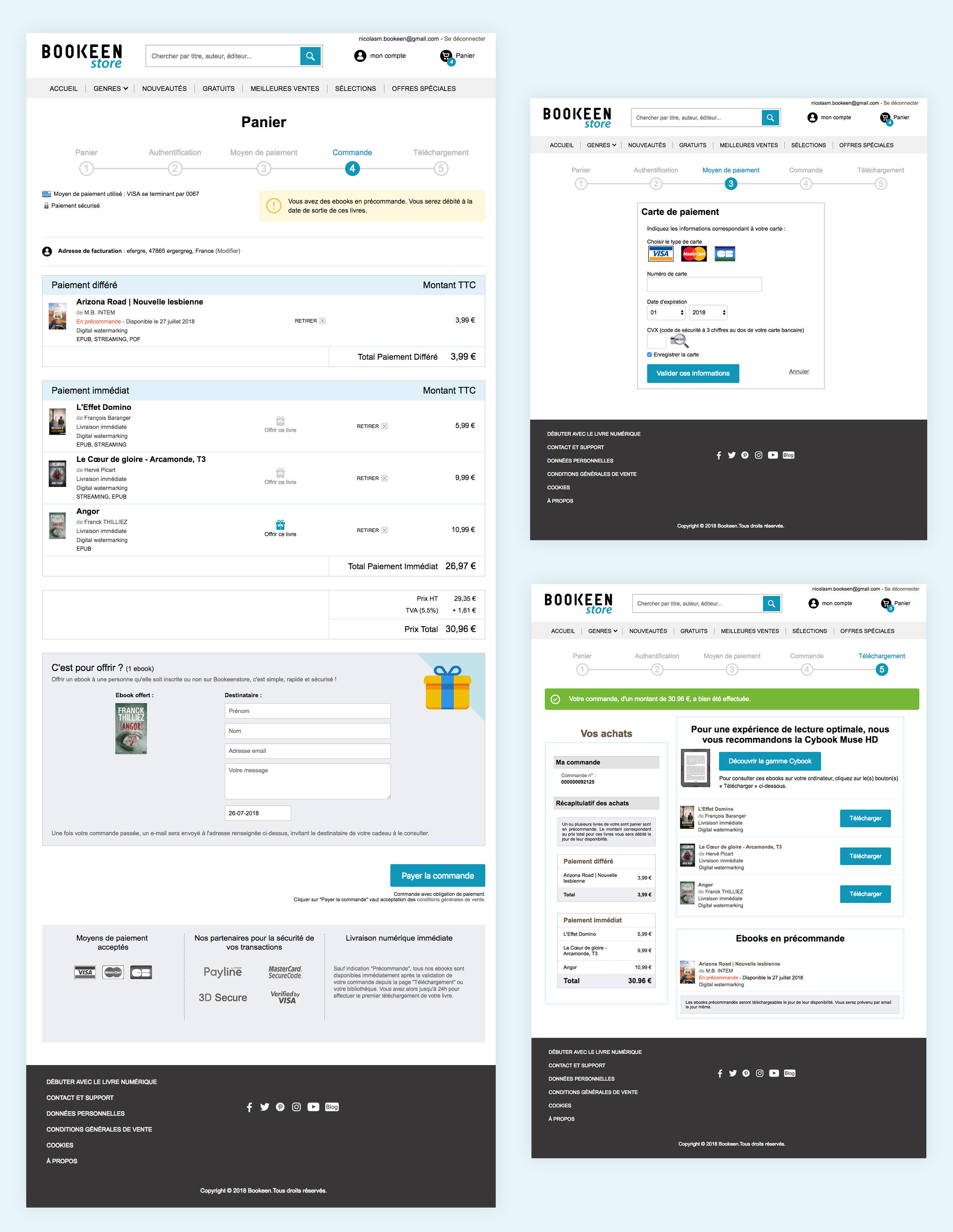
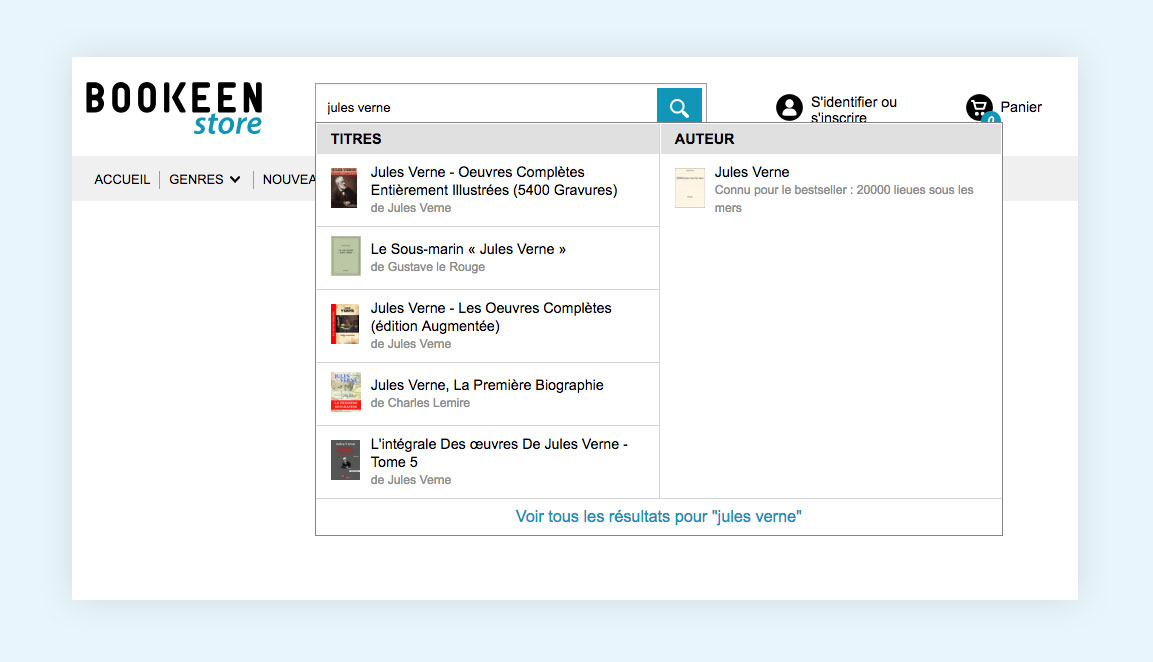
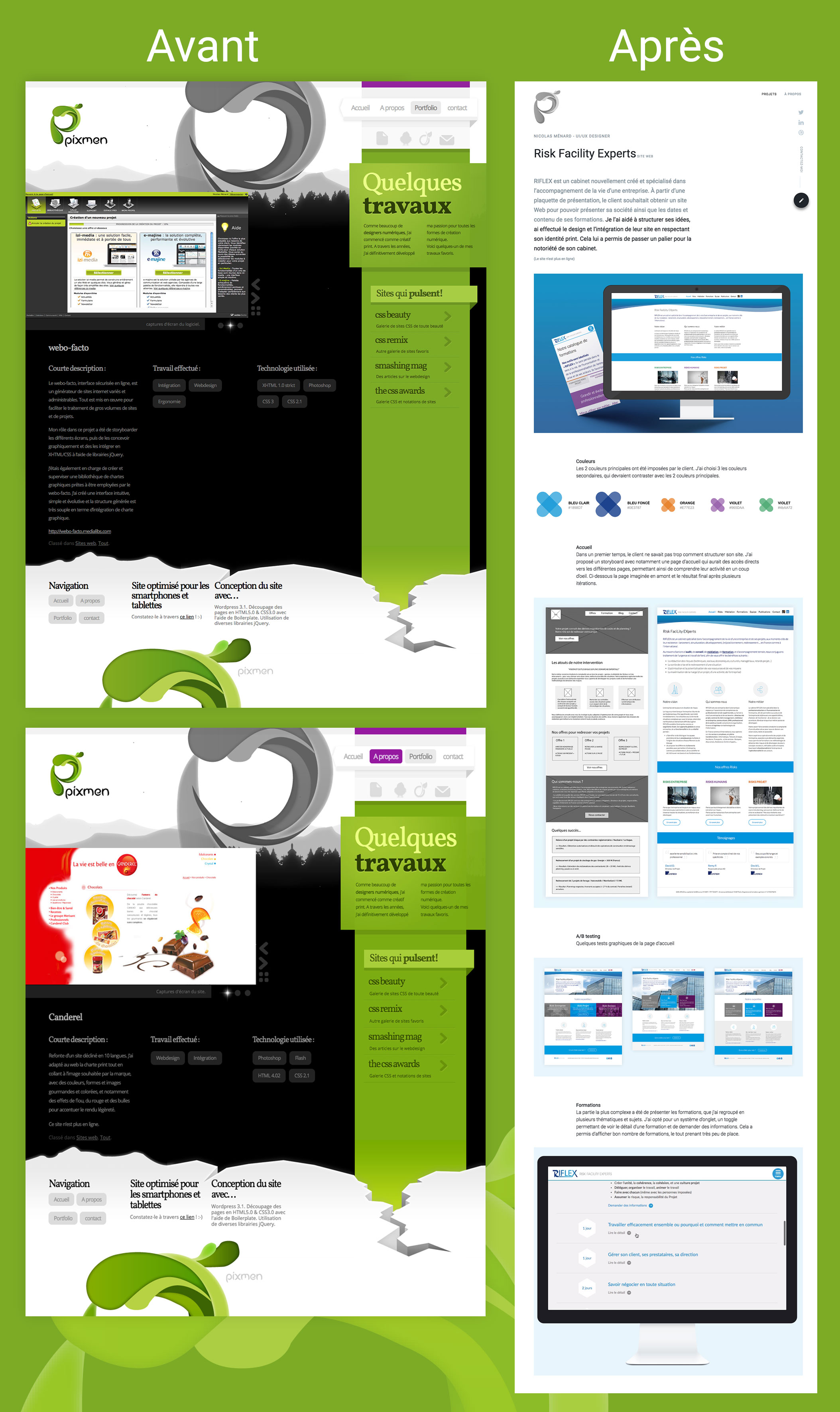
Détail d’un projet
Pour chaque projet, j’ai voulu mettre plus en valeur le graphisme des projets en affichant de grandes images et en les accompagnant de textes. Pour certains projets, j’ai pu afficher les recherches UX (parcours utilisateur, personas, prototype, enquêtes, etc…).

A propos
L’ancienne page mettait en valeur mes compétences en webdesign et en intégration. Dorénavant le nouveau site met plutôt en avant celles en design d’expérience utilisateur et d’interface.